How to Add Best Image slider for blogger
Hi Friends, Today we will learn how can you Add Best Image slider for the blogger in your blogger site.
it looks pretty when we add image slider in website after lots of research I found a google best image slider which is free and benefit to us to add a google product in google blogger website.
so let's start.
Note - Please follow the steps.
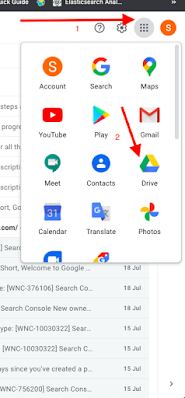
Step -1 Open on your google drive from the right top as shown on the image below.
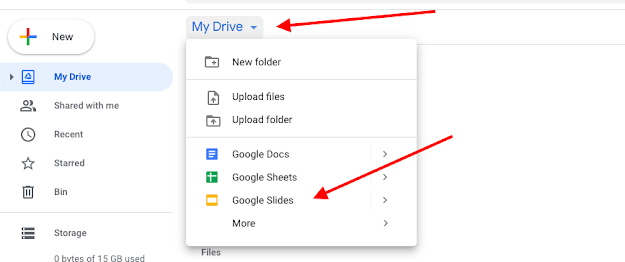
Step -2 Click on My drive then click on Google slides as shown on the image below.
Step -3 You will redirect in another window where you can add your images which you want to show in your blog. Click on the insert image button and add your images for slider. If you want more images so click on the + icon on the left top as shown in the image below.
You can manage images size according to you. In my case i add 5 images and fit in the full screen.
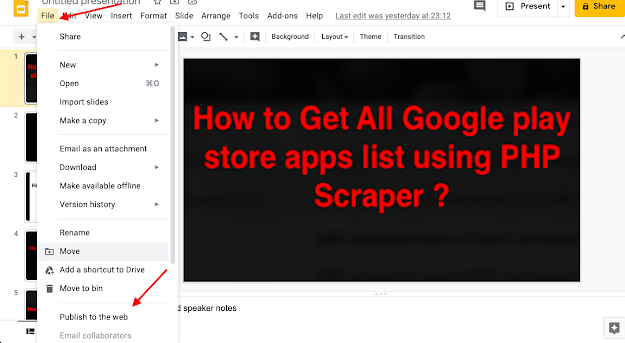
Step- 4 After adding images click on the File menu and click on publish to the web as shown in the image below.
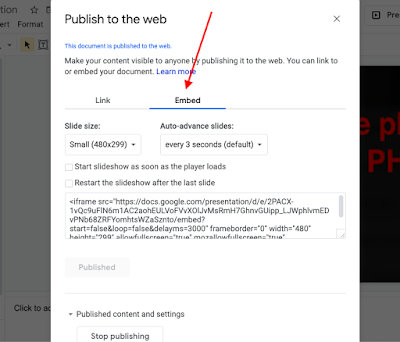
Step - 5 Now you will see a popup. Click on the Embed section as shown in the image below.
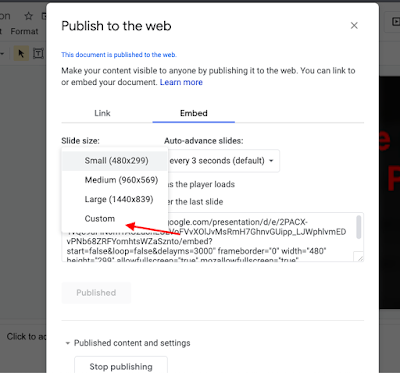
Step -6 Click on Slide size Dropdown and select custom as shown in the image below.
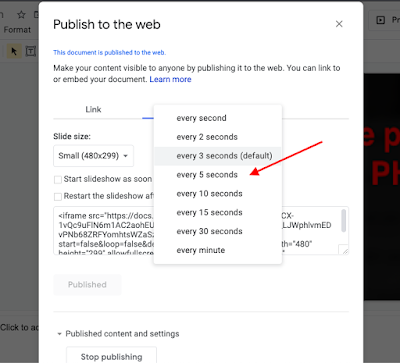
Step - 7 Click on Auto-advance slides Dropdown and select time according to your (in my case I choose every 5 seconds as shown in the image below.
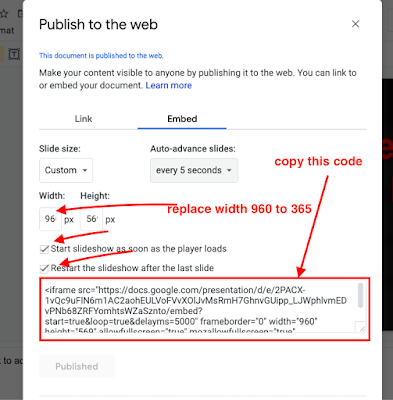
Step- 8 Now change width 960 to 365. Height will be adjusted automatically then tick both checkboxes and copy the code from the text box as shown in the image below.
Step- 9 Open your blogger dashboard and click on layout section as shown in the image below.
Step - 10 Click on + Add a widget as shown in the image below.
Step - 11 After clicking you will see a popup now click on HTML/Javascript +icon as shown in the image below.
Step -12 Now Add your title and paste the code in the content section and click on the save button as shown in the image below.
Step -13 Now go to your site and refresh the page. your slider will look like this as shown in the video below.
Yeah! You have learned Add Best Image slider for blogger😊
I hope you understood this and like this article. if you like it so, please give feedback in the comment section.
If any mistakes I made here, so please let me know and improve me.If you have any query, feel free to ask me 😊Recommended Posts:
- How To Completely Remove Copyright Footer Credit For All Blogger Template
- How to Add Facebook Page Plugin in blogger site?
- How to add Facebook Page messenger/Chat bell icon on your Blogger Website
- How to Fix Item does not support reviews error in Search Console for Blogger?
- How to Add Random post widget in blogger
- How to remove the certain label in blogger
- How to add XML Sitemap in blogger














Post a Comment
Please do not enter any spam link in the comment section.