How to shift Buttons or Elements Clockwise Live Example Using ECMA6 - Hacker Rank Solution
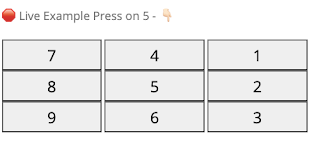
🛑 Live Example Press on 5 - 👇🏻
Hello friends, Today we will learn how to shift the button in clock wise rotations in two simple way with Live Examples using ECMA6.
1- Using Class
2 - Array Destructuring
So let's Start
Note - Please Follow the steps carefully.
So let's Start
Note - Please Follow the steps carefully.
First We start using Array Destructuring.
Task - Press 5 and all buttons should be move-in clockwise.
Task - Press 5 and all buttons should be move-in clockwise.
HTML -
<div id="btns">
<button id="btn1">1</button>
<button id="btn2">2</button>
<button id="btn3">3</button>
<button id="btn4">4</button>
<button id="btn5">5</button>
<button id="btn6">6</button>
<button id="btn7">7</button>
<button id="btn8">8</button>
<button id="btn9">9</button>
</div>
Step 1 - We have 9 buttons and give an id of each button, so first, we will get the id of all buttons which can help to Target the elements.
let btn1 = document.getElementById("btn1");
let btn2 = document.getElementById("btn2");
let btn3 = document.getElementById("btn3");
let btn4 = document.getElementById("btn4");
let btn5 = document.getElementById("btn5");
let btn6 = document.getElementById("btn6");
let btn7 = document.getElementById("btn7");
let btn8 = document.getElementById("btn8");
let btn9 = document.getElementById("btn9");
Step 2 - Now we will use the click event when we press the 5 button. here we will use the call back function name clockwiseRotation.
Here we have used innerHTML properties to get the text of the button.
I hope you will aware of Array Destructuring.
According to the task we had to do a button shift in Clockwise. so we did button 4 text in button 1, button 1 value in button 2 and soo on you can below in the code.
I hope you will aware of Array Destructuring.
According to the task we had to do a button shift in Clockwise. so we did button 4 text in button 1, button 1 value in button 2 and soo on you can below in the code.
let clockwiseRotation = ()=>{
[btn1.innerHTML, btn2.innerHTML,
btn3.innerHTML,btn4.innerHTML,
btn6.innerHTML,btn7.innerHTML,
btn8.innerHTML,btn9.innerHTML] = [btn4.innerHTML,btn1.innerHTML,
btn2.innerHTML,btn7.innerHTML,
btn3.innerHTML,btn8.innerHTML,
btn9.innerHTML,btn6.innerHTML]
}
btn5.addEventListener("click", clockwiseRotation)
Second way Using Class
Step 1- Create a Class Rotate.
Step 2 - We will use this logic 👇🏻
Let's have an array like according to Task
[ 1, 2,3,6,9,8,7,4]
Now we have to shift the array elements clockwise, so what we will do
Now we have to shift the array elements clockwise, so what we will do
First, we will remove the last element of the array and shift it to in first index and same for all elements.
For removing the elements from the last index we will use the pop function and for shifting the elements in the first index we will use the unshift function.
class Rotator {
constructor(values) {
this.values = values;
}
rotation() {
this.values.unshift(this.values.pop());
}
round() {
this.rotation();
this.render();
}
render() {
const [btn1, btn2, btn3, btn6, btn9, btn8, btn7, btn4] = this.values;
const hashTable = {btn1, btn2, btn3, btn6, btn9, btn8, btn7, btn4};
for (const key in hashTable) {
document.getElementById(key).innerHTML = hashTable[key];
}
}
}
document.addEventListener('DOMContentLoaded', () => {
const rotator = new Rotator([1, 2, 3, 6, 9, 8, 7, 4]); // pass array in the class
rotator.render();
document.getElementById('btn5').addEventListener('click', () => { rotator.round(); });
});
Yeah! You have learned 😊
I hope you understood and like this article. if you like it so, please give feedback in the comment section.
If any mistakes I made here, so please let me know and improve me.If you have any query, feel free to ask me 😊Recommended post
- How to Reset DropDownList Selection Using jQuery?
- Create dynamic drop-down list option with JavaScript and jQuery
- Onclick show and hide div using JQuery with examples
- How to Get All Google play store apps List using PHP Scraper?
- How to pass a variable from the command line using PHP?
- How to Submit Registration and Login Form in PHP?
- Introduction PHP
- how to declare variables in PHP?
- What things you need to install PHP?
- How to get meta tags in 2 easy way in PHP


Post a Comment
Please do not enter any spam link in the comment section.