How to Add Facebook Page as a Messenger/Chat bell icon on Blogger Site
Hello Folks, Today we will learn how can you add a Facebook Page as a Messenger/bell icon on your blogger site in easy steps. you have noticed in many sites they have a Facebook message icon on the right bottom side. it makes a website beautiful. you can chat directly there. So if you want to add this to your blogger or WordPress site so don't worry you come to the right place.
let's start.
Please do follow the Steps
Step - 1 Login into your Facebook and go to your Facebook page.
Step - 2 Go to the setting then click on the Messaging section as shown in the image below.
Here are some tutorials for blogger it will help you to add new features and how to fix problems on your blogger site. you can follow the links below.👇🏻
- How To Completely Remove Copyright Footer Credit For All Blogger Template
- How to Add Facebook Page Plugin in blogger site?
- How to Fix Item does not support reviews error in Search Console for Blogger?
- How to Add Random post widget in blogger
- How to add XML Sitemap in blogger
- How to remove the certain label in blogger
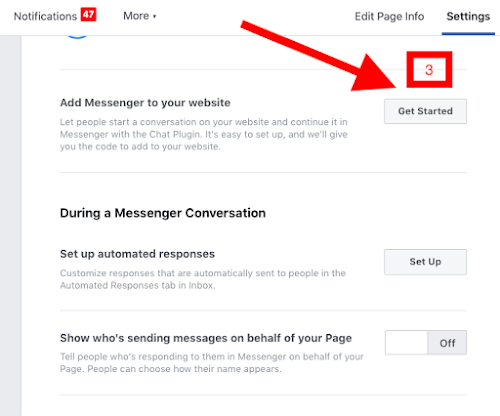
Step - 3 After click on the Messaging just scroll a little bit there you will see Add Messenger to your website as shown in the image below.
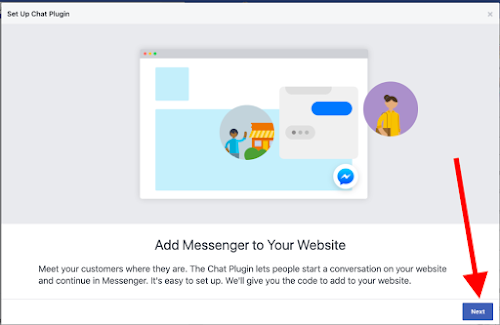
Step - 4 After clicking on the Get Started button you will see a Pop-up which looks like as shown in the image below.
Step - 5 After clicking the Next button you will see the next pop-up here you will see the screen with a greeting message along with a messenger icon.
You can write your own message in greeting just click on the change button and write your message and click on the Next button as shown in the image below.
Step - 6 After clicking the Next button you will see the next screen there you will see your messenger bell icon layout. you can change the layout according to your choice as shown in the image.
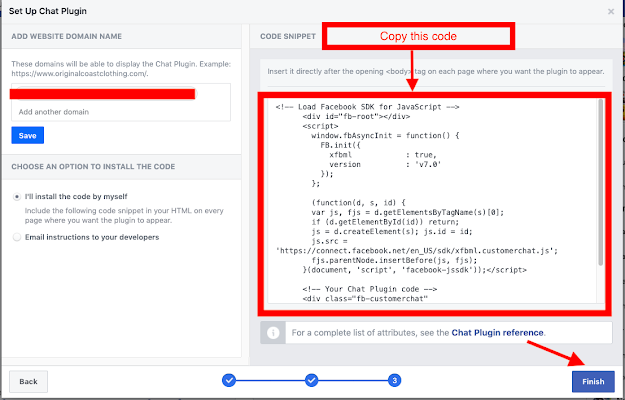
Step - 8 After the copy above code, open your blogger dashboard and go to the theme and click on the customize and edit the HTML.
Search (Ctrl+F) <body> and hit Enter and paste the code in the <body> section and click on the Save file as shown in the image below.Final reload your site. you will see a Messenger bell icon on your site.
Yeah! You have learned 😊
I hope you understood this and like this article. if you like it so, please give feedback in the comment section.
If any mistakes I made here, so please let me know and improve me.
If you have any query, feel free to ask me 😊
Recommended Post
- String Function in PHP
- How to Submit Registration and Login Form in PHP?
- How to Get All Google play store apps List using PHP Scraper?
- How to pass a variable from the command line using PHP?
- How to Submit Registration and Login Form in PHP?
- Introduction PHP ?
- How to pass variable from command line using PHP?
- How to get meta tags in 2 easy way in PHP
- How to Reset DropDownList Selection Using jQuery










Post a Comment
Please do not enter any spam link in the comment section.