How To Completely Remove Copyright Footer Credit For All Blogger Template
Hy Folks, Today we will learn how can you remove the copyright from the footer. Mostly this problem happens for those peoples who are using blogger free template and want to remove copyright and want to make own site copyright. Do not worry you come to the right place.
So, let's start and do follow the steps.
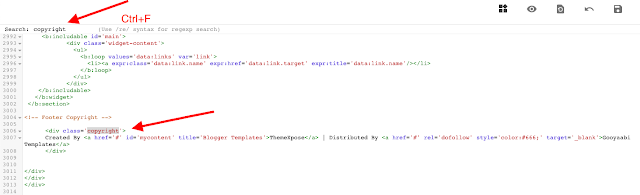
- (Ctr+F ) for window
- ( Command+ F) for Mac.
*Note - If you are not able to see the text properly on the image, please click on it :-)
Sorry for the inconvenience.
Here are some tutorials for blogger it will help you to add new features and how to fix problems on your blogger site. you can follow the links below.👇🏻
- How to add Facebook Page messenger/Chat bell icon on your Blogger Website
- How to Add Facebook Page Plugin in blogger site?
- How to Fix Item does not support reviews error in Search Console for Blogger?
- How to Add Random post widget in blogger
- How to add XML Sitemap in blogger
Step 2 - Now create a div and add attribute class removeCopyrightlink and write CSS for this. If you have not idea about HTML and how to create so don't worry just follow the steps and copy the below Html and paste it into your blogger HTML.
In my case, I am creating removeCopyrightlink class and write CSS for this. Please copy the below code and paste it into that section where you searched for Copyright text.
<style> . removeCopyrightlink { text-indent:-99999px; } </style><div class="removeCopyrightlink"></div>
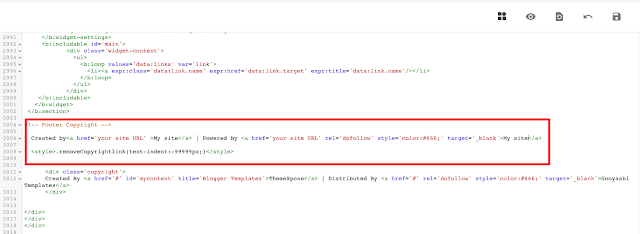
Step 3- After pasting the above code just copy the below code and paste it above the Copyright or footer-copyright or footer-text div. Please look below image you can easily understand.
Copy the Code 👇🏻
Created by <a href='your site URL'>Your Site Name </a> | Powered By <a href='your site URL' rel='dofollow' style='color:#666;' target='_blank'>Your Site Name</a>*Note - If you are not able to see the text properly on the image, please click on it :-)Sorry for the inconvenience.
Step 4 - The final step copy that div which have class removeCopyrightlink, you had earlier created this one. Paste it above the div which has class copyright in my case, maybe in your case class is different. So final your HTML should look like below.
Copy the below code and paste it into your HTML.
<style>.removeCopyrightlink{text-indent:-99999px;}</style>
Created by <a href='your site URL'>Your Site Name </a> | Powered By <a href='your site URL' rel='dofollow' style='color:#666;' target='_blank'>Your Site Name</a>
<div class='removeCopyrightlink' > 👈🏻 this is the div which is created by you in Step 2
<div class='copyright>' 👈🏻 this is the div which is searched by you in Step 1
<!-- here will be your by default HTML. Don't change here -->
<!-- In my case My HTML look like this. -->
<a href='#' id='mycontent' title='Bloggr Template'>ThemeXpose</a> | Distributed By
<a href='#' rel='dofollo' styel='color:#666' target='_blank'>Blooger Template</a>
</div>
</div>
Yeah! You have learned 😊
I hope you understood this and like this article. if you like it so, please give feedback in the comment section.
If any mistakes I made here, so please let me know and improve me.
If you have any query, feel free to ask me 😊
Recommended Post
- String Function in PHP
- How to Submit Registration and Login Form in PHP?
- How to Get All Google play store apps List using PHP Scraper?
- How to pass a variable from the command line using PHP?
- How to Submit Registration and Login Form in PHP?
- Introduction PHP ?
- How to pass variable from command line using PHP?
- How to get meta tags in 2 easy way in PHP
- How to Reset DropDownList Selection Using jQuery





Post a Comment
Please do not enter any spam link in the comment section.