Best way to Remove Sidebar for a Specific/Single Post from All Blogger Template
Hy Folks, Today we will learn how to remove the sidebar for a Specific Post in Blogger. Sometimes we want to show a full-width Post that has no sidebar. For a blogger, this option is not available in the setting. we have to add code in the Blogger HTML. I saw in many sites or videos they are telling you just add CSS on the basis of some condition. But they are not working because that Classes does not exist in the blogger templates. they work for some peoples templates but not for all. so today I got a solution to this. I have written some code that will be work for All Blogger templates.
So let's start.
Step 1 - Go to the Blogger DashBoard and click on the Theme and then click on customize and Edit HTML.
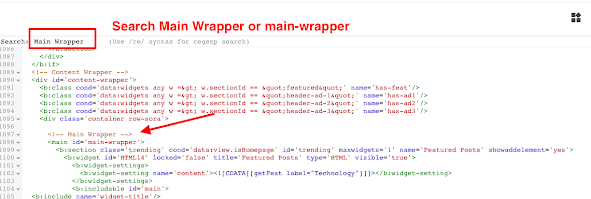
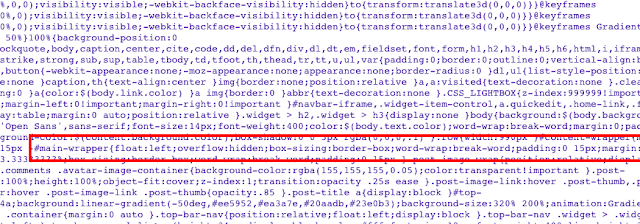
Step 2 - Press ( Control+F ) search Main Wrapper or main-wrapper and hit enter you will see the text as shown on the image below.
Watch the video Click here
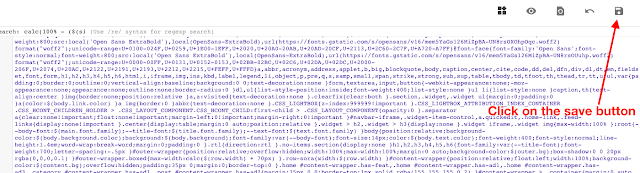
Step 3 - Search canonical and copy the text which is shown on the image below and keep the text in any text editor.
Here are some tutorials for blogger it will help you to add new features and how to fix problems on your blogger site. you can follow the links below.👇🏻
- How to add Facebook Page messenger/Chat bell icon on your Blogger Website
- How to Add Facebook Page Plugin in blogger site?
- How to Fix Item does not support reviews error in Search Console for Blogger?
- How to Add Random post widget in blogger
- How to add XML Sitemap in blogger
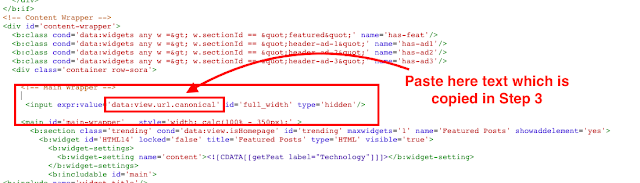
Step 4 - Search again Main wrapper or main-wrapper and hit enter, after entering you will reach the position. Now copy that text which is copied by you in step 3 and paste it into the input tag and copy the below tag and paste it above the main tag.
<input expr:value=' Paste here text which is copied ' id='full_width' type='hidden'/>
After pasting the code your Html should look like the below image.
Step 5 - Add style attribute in the main tag which has main-wrapper id.
Add this style='width: calc(100% - 355px);'
<main id=''main-wrapper' style='width: calc(100% - 355px);'>
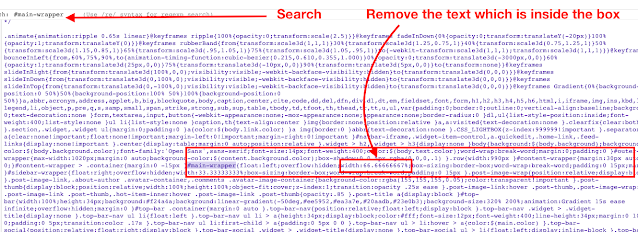
Step 6 - Search calc(100% - ($(sidebar . just remove the below text
width:calc(100% - ($(sidebar.width) + 35px));
After removing the text your code will look like this.
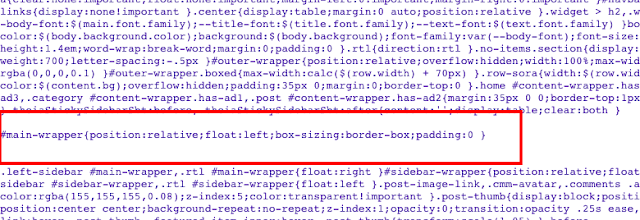
*Note- If in your HTML you have not found calc(100% - ($(sidebar . So don't worry just search #main-wrapper, be careful you will find so many results of #main-wrapper you have to come only first result search.
After removing the text your code will look like this.
And now click on the Save button
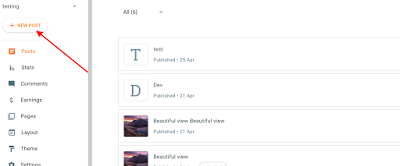
Step 7 - Now create the post for whom you don't want a sidebar.
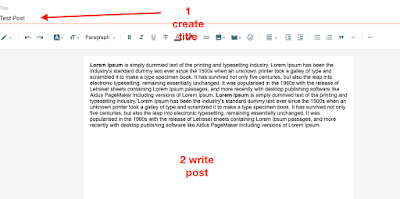
Step 8 - Create Title and Description.
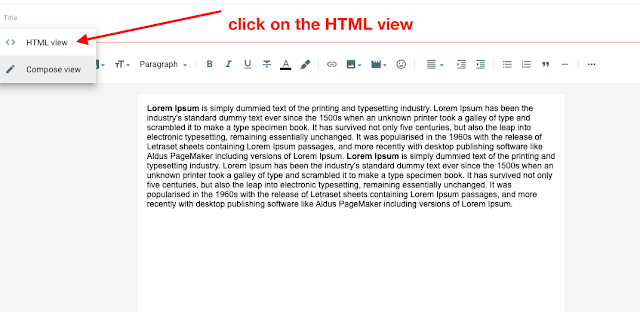
Step 9 - Click on the HTML view.
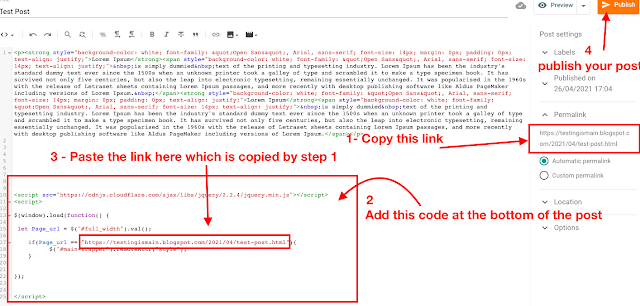
Step 10 - After clicking the HTML view. Please follow the below steps which are shown in the image below.
2 - Copy the below code and paste it into the bottom of the page.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script>
$(window).load(function() {
let Page_url = $("#full_width").val();
if(Page_url == "Paste here your post URL"){
$("#main-wrapper").removeAttr("style");
}
});
</script>
3 - Paste your Post URL in the condition which is shown in the image below.
4 - Publish your post
I hope this video will help You 👇
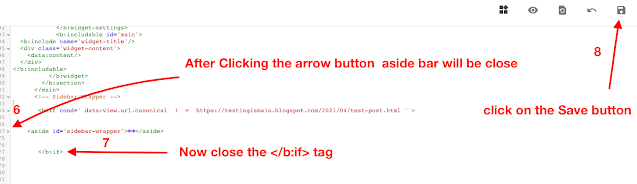
Step 11 - Now go back to the theme and click on the customise then Edit HTML and Search <!-- Sidebar Wrapper --> or sidebar-wrapper and hit enter, after entering you will reach the section. Copy below code and paste there which is shown in the image below.
<b:if cond=' data:view.url.canonical ! = Paste your post URL for whom you don't want to a sidebar ' >
</b:if>
Note* Make sure, In Step11 which code has been given, there will come that text which is copied by step 3. and your post URL for whom you don't want to a sidebar.
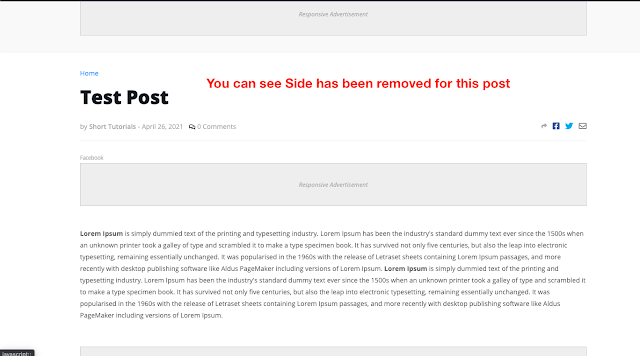
Now Finally, Open your URL in the browser and reload the page. You will see there is no Sidebar for a Post. You can check another post you will see Sidebar.
Yeah! You have learned 😊
I hope you understood this and like this article. if you like it so, please give feedback in the comment section.
If any mistakes I made here, so please let me know and improve me.
If you have any query, feel free to ask me 😊
Recommended Post
- String Function in PHP
- How to Submit Registration and Login Form in PHP?
- How to Get All Google play store apps List using PHP Scraper?
- How to pass a variable from the command line using PHP?
- How to Submit Registration and Login Form in PHP?
- Introduction PHP ?
- How to pass variable from command line using PHP?
- How to get meta tags in 2 easy way in PHP
- How to Reset DropDownList Selection Using jQuery


















Post a Comment
Please do not enter any spam link in the comment section.